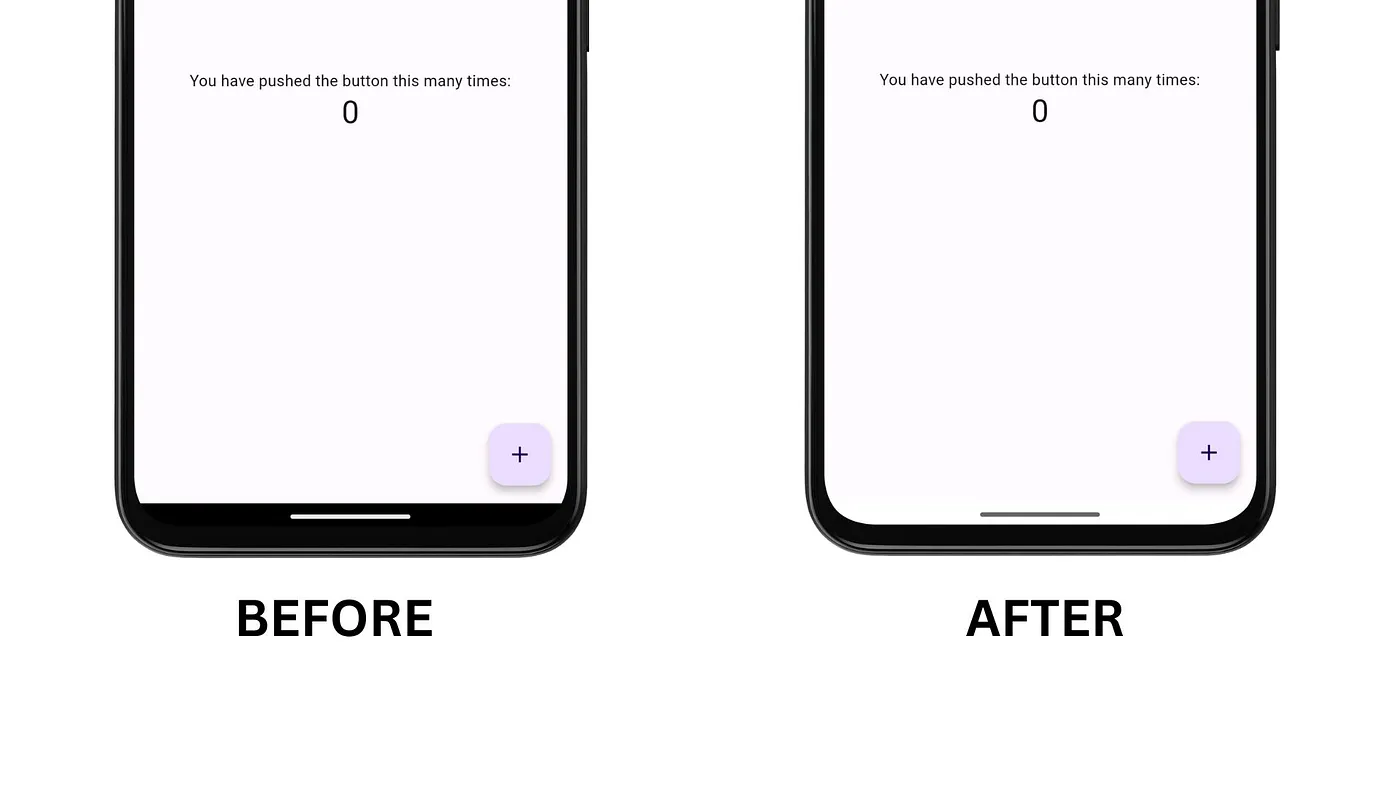
The background color of Android's gesture navigation bar is always black in Flutter.
The second solution is better; it works in both dark and light modes, while the first one only works in light mode.

Open your gradle file located at ‘android/app/build.gradle’, scroll down towards the end, and add the following line in dependencies.
dependencies {
// ...
implementation 'androidx.core:core-ktx:1.5.0-beta01' // add this line
}
Then open your MainActivity.kt file located at ‘android/app/src/main/kotlin///MainActivity.kt’ and copy the entire block of code inside the MainActivity class.
import androidx.core.view.WindowCompat //add this line
import io.flutter.embedding.android.FlutterActivity
class MainActivity: FlutterActivity() {
// add the following block of code
override fun onPostResume() {
super.onPostResume()
WindowCompat.setDecorFitsSystemWindows(window, false)
window.navigationBarColor = 0 // for transparent nav bar
window.statusBarColor = 0 // for transparent status bar
}
}
After modifying both the files, stop your app if its running and run ‘flutter clean’ in your terminal and run ‘flutter pub get’ to get the packages again. This step is recommended as it will build your app from scratch and apply the above changes. After starting your app, you should see your navigation bar completely transparent.
Correction: The first solution is also ok.